Często zdarza się, że Klient poruszony pokrzepiającym hasłami pojawiającymi się w Sieci, dotyczącymi niekonwencjonalnych ale popularnych rozwiązań webowych, wymarzy sobie wykonanie nietypowej strony WWW. Właśnie wtedy najczęściej pada hasło „onepage”. Czym jest owa strona, jakimi prawami się rządzi i jak ją wykonać, aby działała właściwie – przeczytacie poniżej.
Na wstępie uczulam, że artykuł dotyczy strony technicznej onepage, nie będziemy omawiać onepage generowanych różnymi generatorami, ani onepage dostępnych w różnych frameworkach (patrz WordPress – mnóstwo skórek).

One page, czyli…?
One page jest stroną, która z punktu widzenia konsumenta niewiele się różni od tradycyjnych rozwiązań; jest logo, opisy, zdjęcia, menu górne, przyciski CTA (Call To Action). Różnica kryje się jednak w samej strukturze. Ideą one page jest wyświetlenie wszystkich ważnych informacji na jednej stronie, bez konieczności przechodzenia do podstron i szukania informacji w pajęczynie niekończących się zagnieżdżeń. W tym celu wszystkie treści z podstron lądują automatycznie na stronie głównej, a linki typu /oferta, czy /kontakt zastąpione są linkami do kotwic, jak: #oferta czy #kontakt. Ma to na celu ograniczenie ilości kroków niezbędnych do dokonania konwersji do minimum.
Budowa one page
Na stronie głównej tworzone są sekcje, każda odpowiadająca pozycji z menu nawigacyjnego, rozmieszczone jedna pod drugą. Nadawane są im odpowiednie identyfikatory pokrywające się z odnośnikami z menu. Dodatkowo każda sekcja zaopatrzona jest w nagłówek tytułowy (najczęściej h1) pokrótce charakteryzujący zawartą w niej treść. Nasunąć się może pytanie, że skoro typowa strona zbudowana jest z paru zakładek i suma summarum, one page będzie posiadać kilka sekcji, to ilość elementów h1 będzie również zwielokrotniona i czy nie szkodzi to pozycjonowaniu? Co na to W3C?
Wraz z wdrożeniem standardu HTML5 do puli znaczników HTMLowych doszło sporo semantycznych elementów mających za zadanie uporządkowanie treści na stronie, by była bardziej klarowna i spójna ze sobą. Jednym z takich znaczników jest odpowiedzialny za zgrupowanie spójnych tematycznie treści w jedną większą całość. Zazwyczaj sekcje rozpoczynane są nagłówkiem dowolnego poziomu z uwzględnieniem również. Nagłówek pierwszego poziomu znajdując się wewnątrz sekcji nie jest tak naprawdę nagłówkiem głównym całej strony, tylko nagłówkiem głównym sekcji; nie koliduje on ze zwykłym, głównym strony widocznym i interpretowanym przez roboty, crawlery. W specyfikacji W3C znajdziemy odpowiednie źródło opisujące tą regułę w linijce „Sections may contain headings of any rank(…)”. Niezbędne jest oczywiście odpowiednie ostylowanie elementów H1 znajdujących się wewnątrz sekcji, gdyż z perspektywy CSS nie są one inaczej formatowane, niż główny H1, o czym również przeczytamy w specyfikacji W3C.
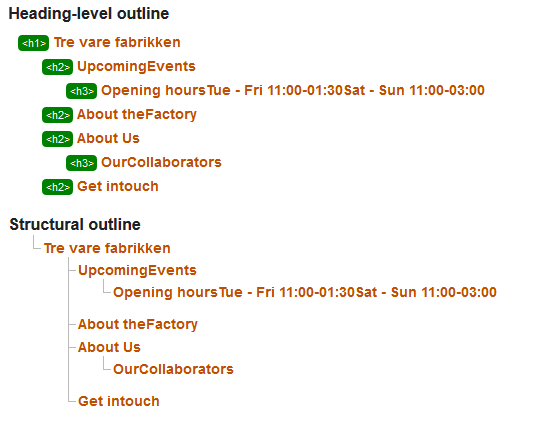
Odpowiednio zbudowaną strukturę one page możemy przetestować wszelkiej maści outlinerami, które szczegółowo badają sekcje i nagłówki znajdujące się na stronie i tworzą semantyczną listę łudząco przypominającą spis treści z pakietu MS Office. Outline strony możemy również otrzymać sprawdzarką W3C pod adresem https://validator.w3.org/nu/ zaznaczając odpowiednią opcję show: „outline” przed wygenerowaniem raportu. Poniżej przedstawiony został zrzut takiej listy na przykładzie strony: http://trevarefabrikken.no.
Narzędzie jest w stanie wyświetlić ominięte nagłówki (gdy po h1 od razu zastosujemy h3, to wyświetlony zostanie na czerwono h2), a nawet sytuacje, gdy zbudowaliśmy stronę na samych sekcjach, a zapomnieliśmy o nagłówku głównym poza sekcjami – wyświetli się komunikat [body element with no heading].
Korzyści i przeszkody stosowania struktury one page
Pokuszenie się o stronę typu one page niesie ze sobą sporo zalet ale też istotnych wad. Pozbycie się zagnieżdżeń na stronie ułatwia szybkie znalezienie interesującej nas treści bez niepotrzebnego przechodzenia między podstronami i ich zagnieżdżeniami. Strona zyskuje w ten sposób na czynniku user friendly, staje się przyjazna dla użytkownika i prostsza w obsłudze. Jednak, żeby tak było, musimy zadbać o czytelność strony oraz znacząco ograniczyć zamieszczone treści do minimum. I tutaj zaczynają się schody. Pozbycie się podstron oraz zminimalizowanie ilości unikalnego contentu jest wielkim ciosem dla pozycjonowania strony. Nie mówię tu, że pozycjonowanie one page jest niemożliwe; dla małej puli słów kluczowych jest to jak najbardziej możliwe, jednak większe serwisy oparte o one page nie mają racji bytu nie tylko z punktu SEO ale również z punktu użyteczności.
Duże serwisy charakteryzują się dużą ilością treści, one page jest odstępstwem od tej reguły. Ciężko by było wyobrazić sobie sklep internetowy bez żadnych podstron: bez polityki prywatności, regulaminu sklepu, zakładki kontaktowej, czy po prostu pogrupowanych produktów z zakładki promocje/bestsellery. Z drugiej strony umieszczenie na przykład czterostronicowego regulaminu w sekcji na stronie głównej nie należy do rozwiązań stosowanych w zgodnie z zasadą estetyki. Na stronach one page dominuje mało tekstu, głównie konkrety – często okraszone wyrafinowanymi efektami przejść, rozwijania się, pojawiania, czy innych animacji przygotowanych w HTML’u.
Z reguły strony one page są też prostsze, jeśli chodzi o przygotowanie responsywności, z racji tego, jak treści są układane i jak mało się ich znajduje na stronie. Strona responsywna ma tę tendencję, że im jest mniejsza rozdzielczość, tym więcej trzeba scrollować, a one page jest projektowany już od samego początku z zamysłem scrollowania go, więc można powiedzieć, że jest to jego natywne środowisko.
Tak więc dla kogo?
One page jest ciekawą formą pomiędzy stroną internetową, a prezentacją – nadaje się on idealnie do przedstawienia jednego konkretnego produktu, ciekawego wydarzenia, czy opisania działalności niedużej firmy. Jednak żeby nie dopuścić do przerostu formy nad treścią, musimy powiedzieć mu nie, w sytuacji, gdy w planach mamy większy serwis, np. informacyjny, czy sklep internetowy.
Wiele osób twierdzi, że one page to chwilowa moda, jednak panujące obecnie trendy dążenia do „mobile first”, gdzie na pierwszym miejscu stawiany jest odbiór strony na urządzeniach mobilnych, a dopiero później na desktopach – sugeruje, że mogą się one cieszyć się popularnością jeszcze przez parę najbliższych lat. W końcu nie tak rzadkim zjawiskiem jest szukać w telefonie informacji na temat jakiejś firmy albo ciekawych wydarzeń kulturowych w okolicy, a trzeba przyznać, że funkcjonalność to tuż po prędkości działania najważniejszy czynnik rankingowy Google. Interesuje cię stworzenie funkcjonalnej i szybkiej trony internetowej? Sprawdź naszą ofertę – tworzenie stron internetowych Lublin, skontaktuj się z nami i skorzystaj z promocji.
Zna wiele języków – głównie programowania. Tworzy funkcjonalne strony internetowe, przyjazne dla użytkownika, które spełniają wszystkie wymogi Google.
Może Ci się spodobać
-
Nowe regulacje w zakresie dostępności dla e-commerce – Wdrożenie WCAG od czerwca 2025!
-
Rozporządzenie GPSR – Sprawdź czym jest i jakie zmiany wprowadza dla e-commerce!
-
Jaki hosting pod WordPress? – Na co zwrócić uwagę wybierając hosting?
-
Jak założyć stronę internetową? – zleć budowę strony profesjonalistom!
-
Dyrektywa Omnibus – jak dostosować do niej swój sklep internetowy?