Podczas pracy nad stroną WWW, szczególnie w początkowym etapie projektowania często słyszę od Klientów – zróbmy coś oryginalnego; tak mają wszyscy – zróbmy to inaczej. Oczywiście rozumiem naturalną chęć, a nawet konieczność wyróżnienia się na tle konkurencyjnych stron internetowych, lecz ta oryginalność powinna przejawiać się w kreacji graficznej oraz sposobie i stylu prezentacji firmy i jej oferty. Natomiast sposób komunikacji z Klientem, czyli nawigacja w serwisie WWW nie musi, a nawet nie powinna być wyjątkowa i inna niż wszystkie. Ma być przede wszystkim zrozumiała, przewidywalna i zgodna z konwencją.
Przewidywalność
Projektując stronę internetową powinny nam przyświecać zasady: „nie każ mi myśleć” i „nie każ mi szukać”. Obydwie sprowadzają się do tego, aby nasz gość poczuł się w naszym serwisie WWW bezpiecznie i wygodnie. Żeby nie musiał się niczego uczyć ani domyślać. Wszystkie elementy nawigacji strony internetowej powinny działać zgodnie z przyjętą konwencją oraz być stałe.
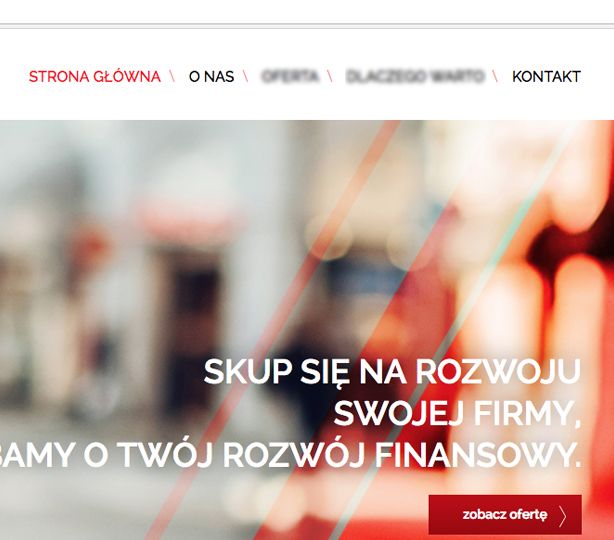
„Święta trójca” – czyli trzy zakładki, które powinny się zawsze znaleźć w menu głównym.
Pierwsza z nich to strona główna, to właśnie na niej „lądują” zazwyczaj użytkownicy naszego serwisu WWW. To na stronie głównej staramy się im pokazać, co ciekawego znajdą w naszym serwisie. Strona główna zawiera odnośniki do poszczególnych części oferty, aktualności oraz innych sekcji serwisu WWW. Klienci często chcąc zaoszczędzić drogocenne miejsce w menu głównym forsują usunięcie tej zakładki argumentując, że przecież można kliknąć w logo i wrócić do strony głównej lub po prostu użyć przycisku wstecz w przeglądarce. Nic bardziej mylnego – nie wszyscy użytkownicy Internetu wiedzą, że logo powinno linkować do strony głównej serwisu WWW, a klikanie wstecz w sytuacji, gdy mocno zagłębiliśmy się już w stronę internetową będzie po prostu uciążliwe.
Często spotykam się też ze skróconymi formami tego odnośnika w formie:
- „home” – nie rozumiem idei wprowadzania słowa obcego w polskojęzycznym serwisie WWW
- „start” – również wydaje mi sie mało „polskie” i w dodatku zbyt wieloznaczne
Dobrym zamiennikiem odnośnika „strona główna” może być ikona domku. Jest ona doskonale rozpoznawana przez internautów, również w innych wersjach językowych.
O nas / O firmie
– zakładka o tyle, kłopotliwa, że duża część Klientów rezygnuje z niej, bo szczególnie w przypadku młodych i niewielkich firm, nie ma co tam napisać lub po prostu firmy te nie chcą się chwalić. A chwalić się trzeba. Ta zakładka ma jasny cel – pokazać potencjalnym Klientom nasze atuty oraz skrócić dystans i uwiarygodnić naszą firmę w ich oczach. Chcemy przecież budować swój wizerunek w Internecie, a nie pozostawać kolejnym anonimowym podmiotem, który chce sprzedawać w Sieci.
Kontakt
– ostatnia z trójcy, ale chyba najbardziej ważna zakładka. Czasem spotykam się z sytuacją gdy Klient, nie chce tej zakładki, bo przecież numer telefonu bądź firmowy adres e-mail widoczny jest w tzw. szybkim kontakcie – nie ma więc sensu dublować tego w zakładce kontakt. Oczywiście jest to błąd – zakładka ta powinna zawierać różne formy kontaktu – rożni użytkownicy preferują rożne formy kontaktu z firmą i powinniśmy im dać taką możliwość. Część z nich wybierze kontakt mailowy, inni będą woleli zadzwonić, a jeszcze inni wypełnić formularz kontaktowy bądź porozmawiać na czacie. Nawet jeśli nie zamierzamy dać użytkownikowi wszystkich tych możliwości i pozostaniemy tylko przy telefonie i/lub e-mailu – w zakładce kontakt powinny znaleźć się nasze oficjalne dane firmowe – czyli nazwa i adres firmy.
Struktura menu
Gdy oferta naszej firmy jest rozbudowana i składa się z wielu różnych produktów, czy też rodzajów usług warto podzielić ją na kategorie. Dla nas, jako właścicieli wydaje się to banalnie proste – kto zna lepiej nasza ofertę niż my sami? Czy aby na pewno? Musimy pamiętać, że użytkownicy mogą szukać naszych usług zupełnie inaczej niż nam się wydaje. Często szukają oni usługi, czy produktu, którego nie znają – nie wiedzą więc, w jakiej kategorii powinien się znajdować. Najlepszą metodą na wyeliminowanie wątpliwości co do właściwej kategoryzacji podstron serwisu WWW jest użycie metody sortowania kart. Po prostu zapisz wszystkie podstrony Twojego serwisu na małych, osobnych karteczkach, potasuj je jak karty do gry i daj do posegregowania kilku osobom nie związanym z Twoją branżą (oczywiście najlepiej żeby były to osoby z Twojej grupy docelowej). Sprawdź, czy ułożyły karty reprezentujące podstrony w sposób zbieżny z tym, jak Ty byś to zrobił? Postaraj się ułożyć drzewko menu tak, jak zrobili to Twoi testowi użytkownicy.
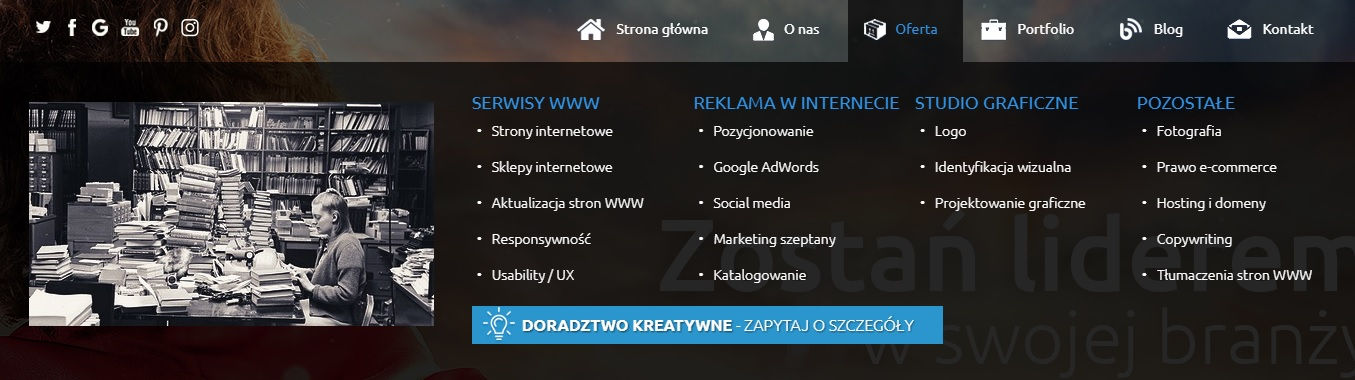
Mega menu
Jeśli dajesz użytkownikowi możliwość korzystania z tzw. „mega menu” zadbaj o to, by było węższe niż „content” strony, tak by można było łatwo kliknąć w wolne miejsce poza menu w celu jego zamknięcia/zwinięcia. Koniecznie zróżnicuj odnośniki do podstron od nagłówków reprezentujących działy oferty, tak by użytkownik zawsze wiedział, które elementy są klikalne a które nie.
Stopień zagłębienia menu
Unikaj zbyt wielu zagłębień w drzewku menu. Idealnie jeśli zmieścisz się w 2 poziomach: (Oferta > Pozycjonowanie stron WWW). Użytkownicy desktopowi zapewne poradzą sobie nawet z 3 zagłębieniem (Oferta > Pozycjonowanie stron WWW > Audyt strony WWW). Jeśli drzewko Twojego menu zawiera więcej stopni zagłębień – czas, by je przeprojektować. Pamiętaj o tym, że użytkownicy mobilni mogą już sobie nie poradzić z 3 stopniem zagłębienia. Jeśli potrzebujesz kolejnego zagłębienia – w wersji mobilnej użyj dodatkowego menu lub filtrowania bezpośrednio na podstronie serwisu WWW.
Menu rozwijane czy stałe?
Menu stałe (zawsze rozwinięte) ma tę przewagę, że jest zawsze dostępne dla użytkownika – nie musi go za każdym razem rozwijać, aby zobaczyć dostępne podstrony czy kategorie. Niestety zazwyczaj w takiej formie występuje tylko w formie drzewka w lewej kolumnie. Pamiętaj, że drzewko kategorii nie powinno być domyślnie całkowicie rozwinięte – pokazuj tylko podstrony kategorii, które użytkownik aktualnie przegląda. Menu powinno rozwijać się w dół, a nie w bok. Zdecydowanie łatwiej jest przewijać stronę góra/dół aniżeli rozwijać kolejne stopnie zagnieżdżeń w bok.
Przyklejone menu
Jeśli podstrony Twojego serwisu są długie i powrót na górę strony internetowej jest kłopotliwy, przyklej swoje menu do górnej krawędzi przeglądarki, tak by podążało za użytkownikiem (to samo można zrobić dla menu pionowego). Alternatywą dla menu przyklejanego jest przycisk „do góry strony” przewijający serwis po jego kliknięciu. W ten sam sposób możesz przyklejać inne szczególnie ważne dla użytkownika widgety, takie jak moduły czatu, pomocy itp. Ważne, aby nie przesadzić z ich ilością, gdyż zmniejszają one obszar widocznego contetntu strony WWW.
Odnośniki Social Media
Powinny być dostępne z każdego miejsca na stronie WWW i otwierać nasze profile w nowej karcie. Umiejscowienie ikonek portali społecznościowych jest raczej dowolne – nie chowajmy ich jednak zbyt nisko – np. w stopce.
Ikonografia
Wszyscy doskonale wiemy, że współczesny internauta nie czyta strony, lecz ją „skanuje” wyłapując z gąszczu informacji tylko te partie, które go interesują. Ludzkie oko łatwiej wychwytuje grafiki i ikony aniżeli słowa – stąd u projektantów często pojawia się pokusa, aby zastępować oczywiste odnośniki ikonami:
- ikona domku zamiast strona główna,
- ikona kłódki zamiast zaloguj,
- ikona koperty zamiast kontakt ,
- ikona „człowieka” zamiast profil
- itd.
Decydując się na taki zabieg trzeba postawić sobie pytanie – czy nasz gość na pewno zrozumie co zaprojektowana przez nas ikona oznacza i do jakich treści prowadzi / jaką akcję wywołuje? Jeśli mamy wątpliwość, lepiej zrezygnować z takiej zamiany. Dobrą praktyką jest łączenie ikony z nazwą odnośnika. Dzięki temu nie pozostawimy Użytkownikowi wątpliwości gdzie trafi po kliknięciu odnośnika. Dodatkowo – w dużych serwisach WWW – użytkownicy często korzystają z systemowego wyszukiwania treści na stronie (CTRL+F w Windows) – w przypadku użycia samej ikony nie znajdą tego, czego szukają.
Nowa karta, czyli jak nie stracić użytkownika.
Wszystkie odnośniki do innych serwisów WWW, czy też np. własnych profili na portalach społecznościowych powinny być otwierane na nowej karcie. Nie chcemy przecież, aby użytkownik klikając link do innego serwisu WWW jednocześnie zamknął naszą stronę i przerwał przeglądanie naszej oferty.
Nawigacja wewnętrzna
Jeśli Twój serwis jest rozbudowany, pomóż swoim użytkownikom w przemieszczaniu się pomiędzy powiązanymi podstronami tworząc odnośniki w formie tekstowej lub graficznej tak, by mogli się pomiędzy nimi przełączać bez używania menu. Pamiętaj by odnośniki w formie tekstowej były zróżnicowane – przyjmuje się, że linki tekstowe są podkreślone; linki odwiedzone powinny mieć inny kolor niż te, które jeszcze nie były użyte.
Narzędzia wspomagające
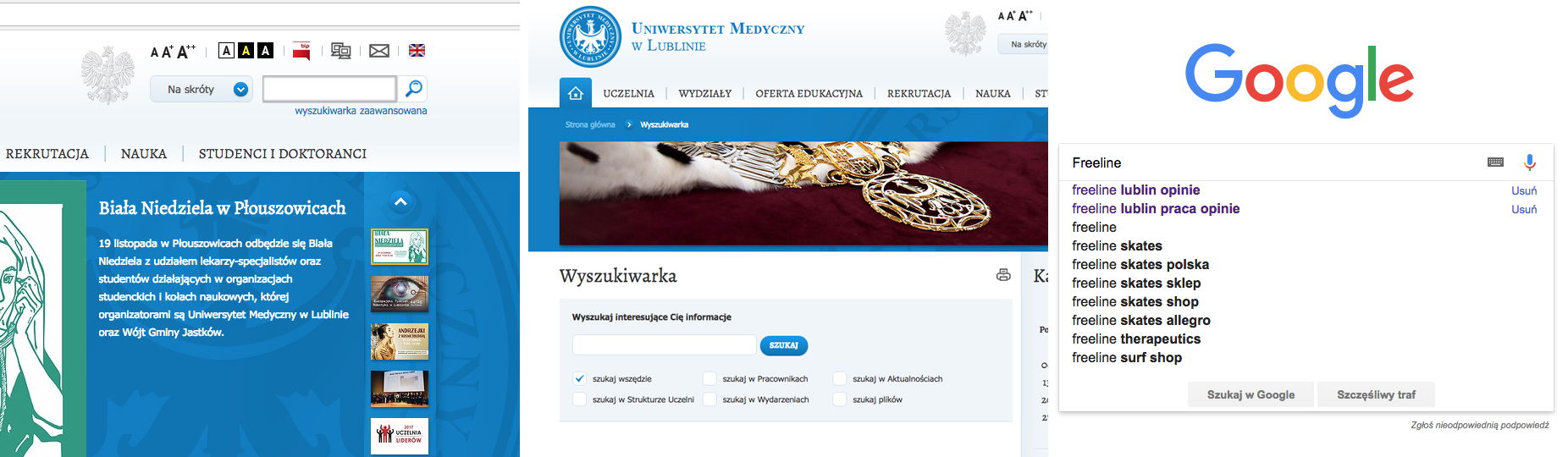
W dużych serwisach absolutnie konieczne będzie zastosowanie wyszukiwarki wewnętrznej, mapy strony i ścieżki okruszków.
Wyszukiwarka – powinna być umieszczona w łatwo dostępnym miejscu strony internetowej (nigdy nie chowaj jej w menu). Możesz zbudować wyszukiwarkę zaawansowaną, która będzie przeszukiwała na zadane przez użytkownika zapytanie cały serwis WWW, lub tylko wybrane działy. Ciekawym rozwiązaniem jest inteligentna wyszukiwarka, która będzie podpowiadała użytkownikowi zapytanie najczęściej wpisywane lub takie na jakim nam najbardziej zależy.
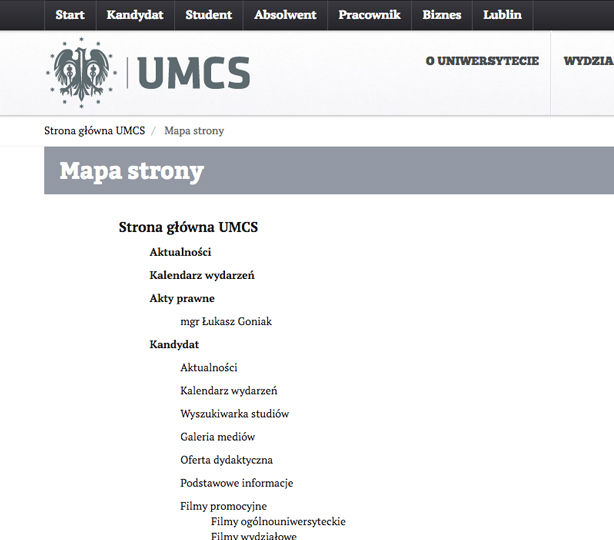
Mapa strony
czyli ostatnia deska ratunku – jeśli użytkownik nie może znaleźć tego, czego szuka skorzysta z mapy serwisu WWW, czyli pełnego indeksu wszystkich podstron. Odnośnik do mapy strony zamieszczamy w okolicy stopki strony internetowej.
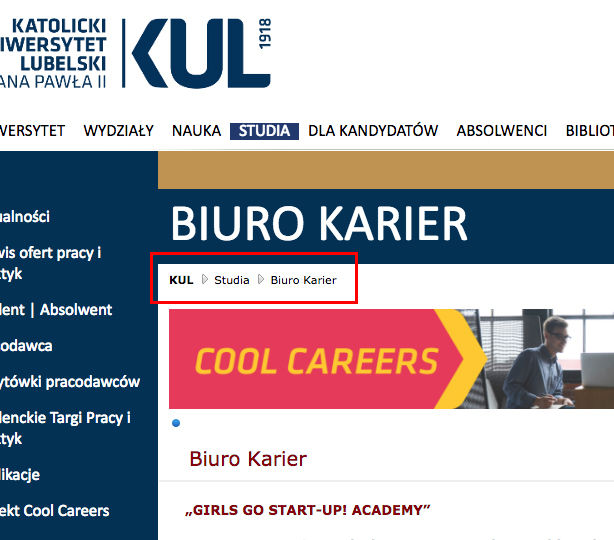
Breadcrumbs (okruszki) – jeśli nasz serwis WWW zawiera więcej niż 2 stopnie zagłębień konieczne będzie użycie ścieżki okruszków tak, by użytkownik wiedział, gdzie w strukturze strony się znajduje oraz mógł łatwo wrócić do kategorii nadrzędnej. Należy pamiętać, aby zaprojektować podstrony kategorii będące skrótem/wprowadzeniem do podstron w ramach tych kategorii. W przeciwnym przypadku w ścieżce okruszków kategorie muszą być nieklikalne.
 Podsumowując
Podsumowując
Mając już ciekawą, atrakcyjną cenowo ofertę, którą dzięki wielu godzinom pracy kreatywnego grafika i równie zdolnego copywritera decydujemy się opublikować na naszej stronie internetowej musimy zadbać o to, aby skutecznie komunikować się z naszym potencjalnym Klientem, który właśnie zapukał do bram naszego serwisu WWW. Musimy sprawić aby poczuł się bezpiecznie i komfortowo, bo tylko w takich warunkach podejmie jedynie słuszną decyzję o wyborze naszej firmy.
Pokrzykiwanie, poganianie i motywowanie do pracy, a tak poważnie – wszelkie działania zmierzające ku jak najlepszej użyteczności stron WWW.
Może Ci się spodobać
-
Nowe regulacje w zakresie dostępności dla e-commerce – Wdrożenie WCAG od czerwca 2025!
-
Rozporządzenie GPSR – Sprawdź czym jest i jakie zmiany wprowadza dla e-commerce!
-
Google Search Console dla początkujących
-
Jaki hosting pod WordPress? – Na co zwrócić uwagę wybierając hosting?
-
Jak założyć stronę internetową? – zleć budowę strony profesjonalistom!