Ponieważ w projektowaniu stron WWW coraz większą wagę przywiązuje się do zadowolenia użytkowników, projektanci muszą tworzyć coraz bardziej użyteczne i atrakcyjne wizualnie strony internetowe. Starannie i mądrze zastosowane zasady minimalizmu mogą pomóc w tworzeniu atrakcyjnych i efektywnych witryn z mniejszą ilością elementów, upraszczając i usprawniając interakcje użytkowników.
Czym jest minimalistyczny webdesign?
W różnych sferach sztuk wizualnych na przestrzeni dziejów minimalizm nakazywał pozostawienie jedynie istotnej części obiektu, aby skupić na nim uwagę odbiorcy, a także poprawić ogólną estetykę projektu. Dzisiaj minimalizm odrodził się jako potężna technika we współczesnym projektowaniu stron internetowych. Stał się popularny jako reakcja na trend rosnącej złożoności w webdesignie (złożoność obrazu ma wpływ na postrzeganie witryny przez użytkownika: im więcej elementów ma projekt, tym mniej czytelny i intuicyjny będzie on dla odwiedzającego). Zastosowany poprawnie minimalizm może pomóc nam skupić się na tych elementach naszego projektu, które pozwolą uprościć interakcje użytkowników. Badania sugerują, że minimalistyczne strony mają niższy współczynnik odrzuceń. Minimalizm przyniósł też dodatkowe korzyści stronom internetowym dzięki szybszemu ładowaniu i lepszej zgodności z rozmiarami ekranów. Być może jednym z najbardziej znanych przykładów minimalizmu w projektowaniu stron internetowych jest wyszukiwarka Google. Firma Google od samego początku (od czasu oferowania wersji beta w latach dziewięćdziesiątych) priorytetowo traktowała prostotę swoich interfejsów. Strona główna została zaprojektowana całkowicie wokół centralnej funkcji wyszukiwania. Jego prostota może prowadzić do przekonania, że minimalizm jest nieskomplikowany, ale pod tą powierzchowną obserwacją kryje się znacznie więcej. Minimalistyczna strategia projektowania stron internetowych polega na uproszczeniu interfejsów poprzez usunięcie elementów i treści, które są zbędne użytkownikowi do interakcji z naszą stroną. Aby stworzyć prawdziwie minimalistyczny interfejs, projektant musi rygorystycznie uszeregować elementy, pokazując tylko te, które są najważniejsze i usuwając wszystko (np. elementy dekoracyjne), co odciągnie użytkowników od tego, co ważne. Każdy przedmiot w projekcie powinien mieć cel; nie należy go włączać, chyba że jest to konieczne, aby komunikat był jasny. Jednocześnie trzeba się upewnić, że nie utrudniamy użytkownikowi wizyty na stronie, usuwając lub ukrywając zawartość, której potrzebuje. Chodzi o to, aby przekaz był wyraźniejszy, a nie bardziej ukryty.
Przestrzeń negatywna
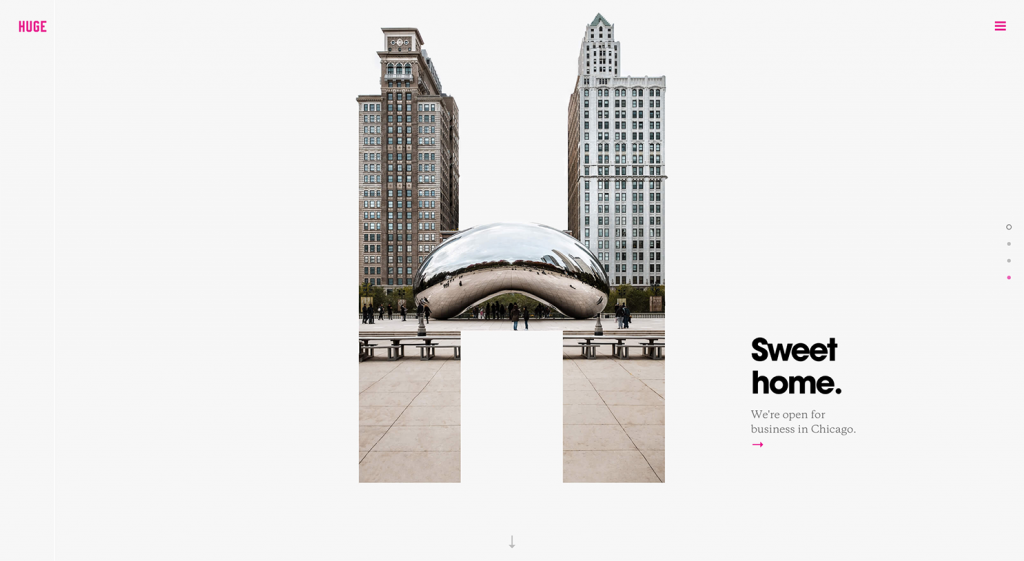
Negatywna (lub biała) przestrzeń jest najważniejszą cechą minimalizmu i zapewnia projektowi dużą moc. Negatywna przestrzeń to po prostu pusta przestrzeń między elementami wizualnymi. Więcej pustej przestrzeni oznacza większy nacisk na istniejące elementy. Przestrzeń między obiektami ma podkreślać wartość tych obiektów.
Wizualne cechy minimalizmu
W minimalistycznym projekcie każdy szczegół ma znaczenie. Minimalistyczne interfejsy często wykorzystują płaskie tekstury, ikony i inne elementy graficzne (flat design). Płaskie interfejsy nie wykorzystują gry światłami, cieniami, gradientów ani innych tekstur, które sprawiałyby, że elementy interfejsu wyglądałyby na błyszczące lub trójwymiarowe.
Zdjęcia i ilustracje
Obrazy są najbardziej charakterystyczną formą kompozycji w minimalistycznym designie. Ale fotografia lub ilustracja musi być zgodna z zasadami minimalizmu. Nieodpowiedni obraz (na przykład ruchliwa fotografia pełna rozpraszających uwagę elementów) zanegowałby zalety otaczającego minimalistycznego interfejsu i zepsułaby integralność layoutu.
Ograniczony schemat kolorów
Kolor ma ogromne znaczenie i potencjał w projektowaniu stron internetowych, ponieważ jest w stanie ustanowić zarówno informacyjne, jak i emocjonalne połączenia między produktem a użytkownikiem. Kolor może zwiększyć atrakcyjność wizualną lub zwrócić uwagę, powodując, że projekt nie będzie potrzebował do tego celu żadnych dodatkowych elementów ani zabiegów graficznych. Projektanci dążący do minimalizmu mają tendencję do „wyciskania” maksimum z zaledwie kilku wybranych kolorów i nie jest rzadkością używanie tylko jednego koloru. Dzięki mniejszej ilości informacji wizualnych paleta kolorów będzie bardziej zauważalna i zwiększy oddziaływanie na użytkownika.
Typografia
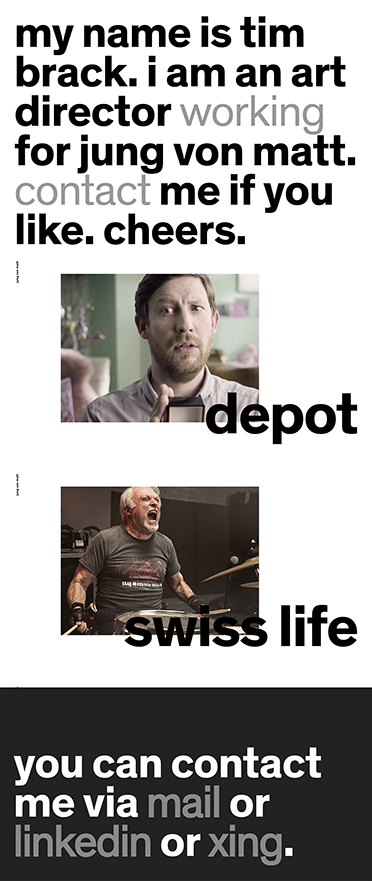
Oprócz koloru typografia jest podstawowym elementem wizualnym w projektowaniu minimalistycznym. Odważna typografia skupia się na słowach i treściach, jednocześnie pomagając stworzyć znacznie bardziej intrygujący obraz.
Punkt centralny
Minimalistyczna filozofia koncentruje się na idei projektowania wokół treści: treść jest „królem”, a układ wizualny „pozdrawia” króla. Celem jest uczynienie przekazu bardziej przejrzystym, nie tylko poprzez pozbycie się rozproszenia, ale także poprzez skupienie się na tym, co ważne. Ponieważ minimalizm polega na usuwaniu niepotrzebnych elementów, ważny jest silny obszar ogniskowania. To, co jest widoczne na stronie i nie wymaga żadnych działań, zachęci użytkowników do odwiedzenia witryny. Aby upewnić się, że ludzie to robią, musimy dostarczyć im treść, która ich zainteresuje. Dlatego należy umieszczać treści o wysokim poziomie z obszerną przestrzenią negatywną u góry ekranu, a następnie stopniowo zwiększać „gęstość” treści.
Uproszczony link do nawigacji
Choć prostota i minimalizm to nie to samo, minimalizm powinien być prosty. Jedną rzeczą, która upraszcza user experience, jest możliwość łatwej interakcji bez rozpraszania uwagi. Największym czynnikiem przyczyniającym się do tego rodzaju prostoty jest intuicyjna nawigacja. Ale nawigacja w minimalistycznym interfejsie stanowi poważne wyzwanie: próbując usunąć wszystkie niepotrzebne elementy i usprawnić zawartość, projektanci często ukrywają część lub całą nawigację. W minimalistycznym stylu projektowania stron internetowych i interfejsów mobilnych popularnym rozwiązaniem pozostaje ikona menu, która rozwija się do pełnej listy elementów. Często skutkuje to mniejszą wykrywalnością elementów nawigacyjnych. Należy pamiętać, że łatwa nawigacja jest zawsze jednym z głównych celów projektowania stron internetowych. Jeśli projektujemy minimalistyczne strony internetowe, upewnijmy się, że odwiedzający mogą łatwo znaleźć to, czego potrzebują.
Minimalizm a landing page
Podczas gdy minimalistyczna filozofia projektowania opartego na contencie odnosi się do każdej strony internetowej, estetyka minimalistyczna może nie zawsze być odpowiednia. Minimalizm dobrze pasuje do portfolio stron i stron docelowych (landing page), które mają dość proste cele i stosunkowo mało treści. Jednocześnie skuteczne stosowanie minimalizmu w bardziej złożonej witrynie może być znacznie trudniejsze. Brak elementów może być szkodliwy dla witryny bogatej w treść (mała gęstość informacji wymusza na użytkownikach przewijanie zawartości). Lepszym rozwiązaniem może być utworzenie minimalistycznej strony docelowej, która prowadziłaby do bardziej szczegółowych stron.
Podsumowując, minimalistyczne strony internetowe upraszczają interfejsy, usuwając niepotrzebne elementy. Tym, co sprawia, że takie strony są inspirujące, jest połączenie użyteczności i wspaniałej estetyki, a łatwa w nawigacji, piękna strona internetowa jest potężnym narzędziem komunikacji. Jeśli interesuje cię stworzenie minimalistycznej, ale jednocześnie niezwykle użytkowej strony internetowej sprawdź naszą ofertę – projektowanie stron internetowych lublin.
Może Ci się spodobać
-
Nowe regulacje w zakresie dostępności dla e-commerce – Wdrożenie WCAG od czerwca 2025!
-
Rozporządzenie GPSR – Sprawdź czym jest i jakie zmiany wprowadza dla e-commerce!
-
Google Search Console dla początkujących
-
Jaki hosting pod WordPress? – Na co zwrócić uwagę wybierając hosting?
-
Jak założyć stronę internetową? – zleć budowę strony profesjonalistom!