Responsywność stron WWW jest dzisiaj standardem. Staje się cechą priorytetową dla osób przedsiębiorczych w wirtualnym świecie. Pomimo dużej popularności responsywności, często nie udaje nam się jednak uniknąć niektórych błędów.
1. Postaw na jakość, a nie na ilość!
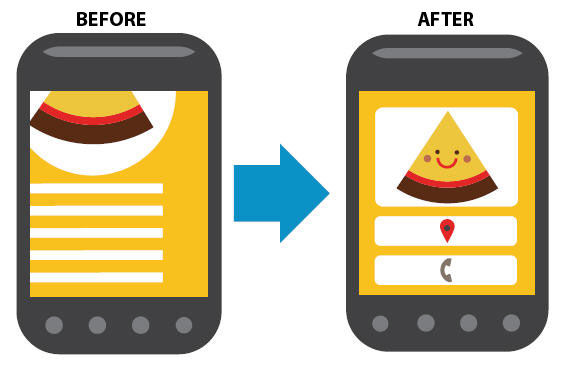
Wiadomo, że zachowanie estetyki na stronach, które mają spełniać warunek responsywności jest ograniczone. Chcemy przekazać dużo jednak objętość komunikatów jest ograniczona. Ukrywanie pewnych treści, to też nie najlepszy pomysł, podobnie jak bazowanie na minimum. Co więc mamy zrobić? Spróbujmy to wypośrodkować i stworzyć treści o optymalnym rozmiarze.
2. Więcej nie zawsze znaczy lepiej…
Zbyt obszerny CSS ma negatywny wpływ na responsywność naszej strony. Niestety wielu spośród projektantów stron, ma do niego pewien sentyment. Istnieją dwa rozwiązania, w przypadku gdy nie chcemy rezygnować z CSSa: możemy go skompresować i zminimalizować lub podzielić na dwa odrębne pliki, gdzie jeden będzie dedykowany telefonom, a drugi wszystkim innym urządzeniom.
3. Czas to pieniądz – liczy się szybkość
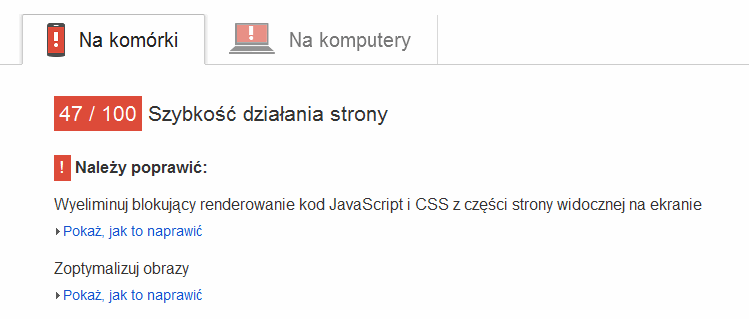
Ignorowanie szybkości ładowania strony to kolejny z popularnych błędów popełnianych nie tylko przez laików. Przejście ze standardowej strony WWW przeglądanej na pulpicie, wiąże się z ogromem zmian, także połączenia internetowego. Optymalizacja prędkości ładowania strony jest niezwykle ważnym i wcale nie łatwym zadaniem. Warto więc skontaktować się z osobą wyspecjalizowaną w dziedzinie tworzenia responsywnych stron internetowych. W agencji marketingowej Freeline stawiamy na profesjonalne podejście do analizy zachowań użytkowników: strony internetowe Lublin. Zmagania z połączeniem 3G lub 2G i oczekiwanie, aż strona w końcu się załaduje, prowadzi do frustracji, a w efekcie końcowym nawet do opuszczenia strony. A to z pewnością nie jest naszym celem. Warto więc popracować nad prędkością przesyłania danych.
4. Przez dotyk do celu
Pomijanie faktu, że coraz więcej osób korzysta z ekranów dotykowych, nie jest niczym dobrym. Tworzenie zatłoczonych stron, na których przyciski funkcyjne są trudno dostępne dla użytkownika, to następny kategoryczny błąd, przez który możemy stracić naprawdę wiele. Nie odstraszajmy użytkowników od akcji, a zachęcajmy do niej, oferując strony z wyeksponowanymi przyciskami akcji.
Na te i wiele innych błędów narażone są osoby projektujące responsywną stronę WWW. Warto więc przed rozpoczęciem przygody z responsywnością, zaczerpnąć rady specjalistów.
Może Ci się spodobać
-
Nowe regulacje w zakresie dostępności dla e-commerce – Wdrożenie WCAG od czerwca 2025!
-
Rozporządzenie GPSR – Sprawdź czym jest i jakie zmiany wprowadza dla e-commerce!
-
Google Search Console dla początkujących
-
Jaki hosting pod WordPress? – Na co zwrócić uwagę wybierając hosting?
-
Jak założyć stronę internetową? – zleć budowę strony profesjonalistom!