Podczas codziennego przeglądania stron internetowych , których z racji wykonywanej profesji analizuję sporo, po raz kolejny zauważyłem, iż w badanej przeze mnie branży ponad połowa serwisów WWW nie zawiera formularza kontaktowego, a jedynie adres e-mail i/lub kontaktowy numer telefonu. Oczywiście, nie jest to jakaś wiążąca statystyka – odsetek tych stron jest pewnie różny w zależności od branży. Analizowane strony były różne – niektóre tworzone chałupniczo, których lata świetności dawno już minęły, a niektóre zupełnie „świeże” stworzone nie dalej niż kilka/kilkanaście miesięcy temu.
Czy brak formularza kontaktowego na stronie WWW to błąd? Moim zdaniem tak i to spory. Poniżej postaram się wyjaśnić dlaczego oraz podpowiem, jak taki formularz powinien wyglądać, aby był pomocny dla Waszych klientów i generował większą liczbę zapytań.
Dlaczego warto mieć w serwisie formularz kontaktowy?
Zanim odpowiem na to pytanie – dobra rada – daj użytkownikowi kilka opcji kontaktu z Twoją firmą. Jedni wolą kontakt osobisty – warto więc zadbać o to, aby na stronie znajdował się dokładny adres firmy oraz wskazówki dojazdu/ mapa z serwisu Google. Inni wolą zadzwonić, porozmawiać i szybko uzyskać informacje przez telefon, a jeszcze inni skontaktują się z Tobą drogą elektroniczną – ten kanał kontaktu jest szczególnie ważny poza godzinami otwarcia Twojej firmy. Teoretycznie wystarczy podać na stronie WWW adres e-mail i gotowe. Czy, aby na pewno?
W sytuacji, gdy na stronie WWW nie ma formularza kontaktowego – w zależności od rodzaju użytkownika i jego przyzwyczajeń mamy kilka możliwych scenariuszy, które mogą się dla nas skończyć źle:
a) Użytkownik klika w adres e-mail, odnośnik otwiera program pocztowy, który jednocześnie zabiera drogiego nam, potencjalnego Klienta z naszej strony i później mamy już tylko nadzieję, że skończy pisać do nas wiadomość, że poda wszystkie ważne dla nas dane i że powróci do naszej oferty na stronie WWW. Ale czy to zrobi?
b) Użytkownik, który nie ma programu pocztowego do obsługi poczty aby napisać do Ciebie wiadomość kopiuje Twój adres e-mail i przechodzi do serwisu WWW / portalu, który umożliwia mu korzystanie z poczty elektronicznej. W tym przypadku znowu tracimy z oczu odwiedzającego nasz serwis Gościa – co gorzej, może on trafić do portalu, który aż kipi od zachęcających do kliknięcia artykułów i reklam, które na dobre mogą go odciągnąć od Twojej strony.
Wydawać by się mogło, że przecież wszyscy używają programów pocztowych – nieprawda. Tym bardziej na telefonach komórkowych. Nie zapominajmy też o osobach, które nie posiadają adresu e-mail w ogóle (tak są tacy).
Wniosek:
Brak formularza kontaktowego na stronie może sprawić, że nie tylko utrudnisz, ale też często uniemożliwisz kontakt z Twoją firmą poza godzinami jej otwarcia. Jednocześnie ryzykujesz utratą Klienta, gdyż jest on zmuszony do opuszczenia Twojej strony WWW, aby nawiązać z Tobą kontakt.
Jak powinien wyglądać i działać dobry formularz kontaktowy?
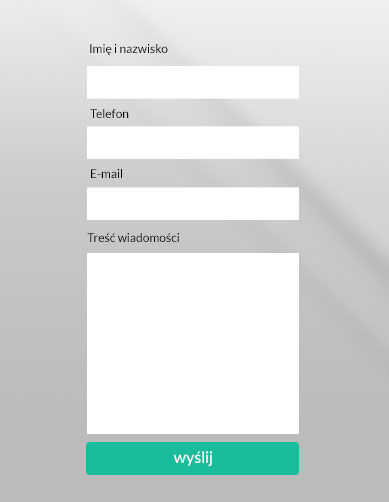
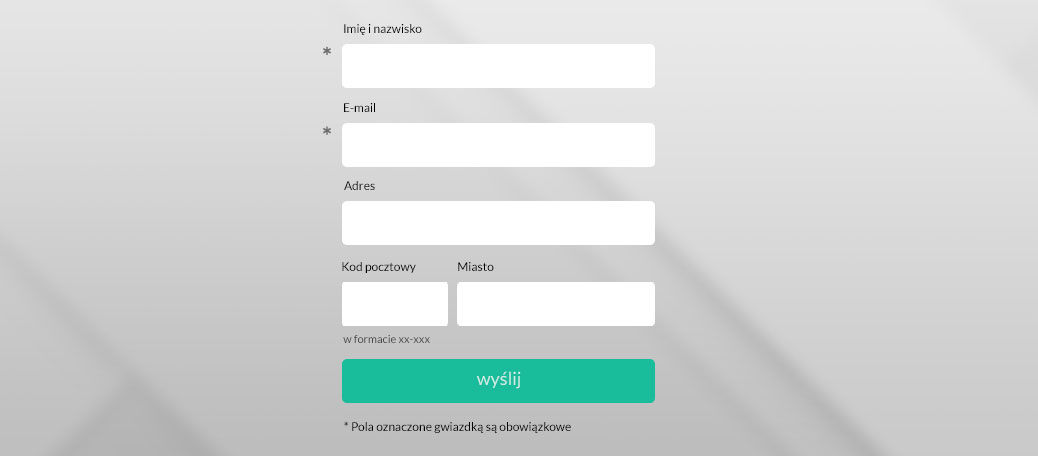
1. Układ pionowy – postaraj się, aby pola formularza były zorientowane pionowo – jedno pod drugim. Czytamy od góry do dołu – w związku z tym łatwiej i szybciej Użytkownik sprawdzi, jakich danych od niego wymagamy. Oczywiście czasem kreacja graficzna wymusi inny wygląd formularza, ale jeśli się da powinniśmy forsować układ pionowy.
2. Nie wymagaj za dużo – zazwyczaj kusi nas, aby wymóc na Użytkowniku, podanie nam jak największej ilości informacji o sobie i o swoich potrzebach. W związku z tym, projektujemy duży formularz, z wieloma obszarami do wypełnienia, polami wyboru, listami rozwijanymi itd. Efekt niestety może być dokładnie odwrotny – Użytkownik zobaczy, że wypełnienie formularza zabierze mu dużo czasu i zniechęci się. Podejdź do tego minimalistycznie – wymagaj tylko tych danych, których naprawdę potrzebujesz, aby nawiązać dialog ze swoim potencjalnym klientem.
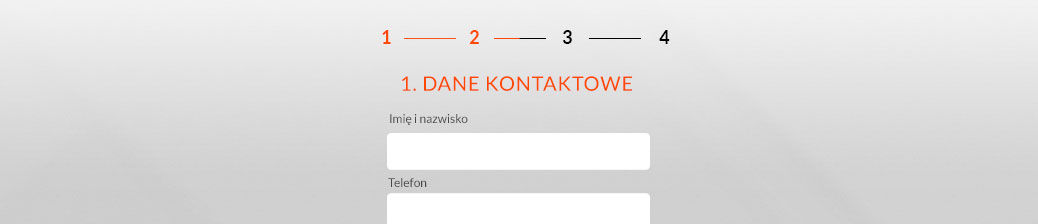
3. A jeśli formularz jest naprawdę duży? Czasem zdarza się, że potrzebujemy od Użytkownika dużej ilości danych – w takim przypadku musimy zadbać o czytelność formularza – możemy np. podzielić go na sekcje typu: „dane kontaktowe” „szczegóły zapytania” itp. – oczywiście należy je opatrzyć nagłówkami. W przypadku sklepów internetowych, gdzie często wymagamy wypełnienia kilku formularzy naraz – warto rozbić ten proces na kroki i tu dobrą praktyką jest poinformowanie użytkownika ile czasu zajmie mu wprowadzenie wszystkich danych.
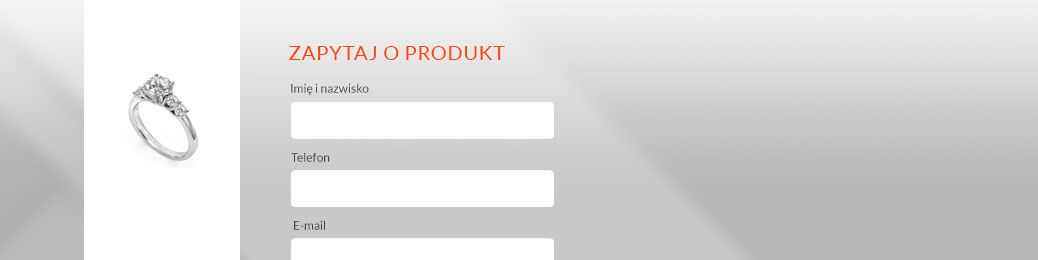
4. A może wiele formularzy? Jeśli Twoja oferta składa się z wielu produktów/usług warto pomyśleć o dedykowanym formularzu dla każdej z nich. Pozwoli Ci to spersonalizować formularz – dzięki temu otrzymasz bardzo konkretne zapytania. Takie formularze możesz zamieścić na końcu każdej podstrony ofertowej. [WAŻNE – jeśli strona jest długa, to użytkownik może nie przewinąć jej do końca – pamiętaj o dodaniu odnośników kierujących do formularza na dole strony (najlepiej w formie przycisku)].
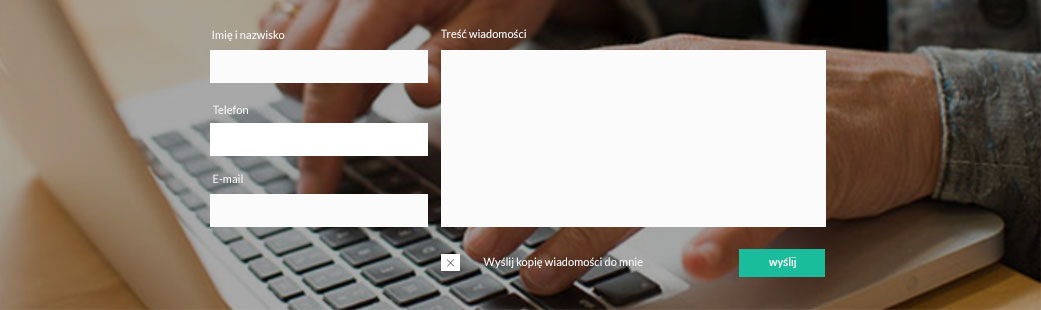
5. Nazwy pól – np. „Imię i nazwisko” powinny być umieszczone nad polami, w których wpisujesz dane, a nie w środku tych pól. Dzięki temu Użytkownik zawsze wie, jakie dane właśnie uzupełnia.
6. Pola wymagane i formaty wprowadzanych danych – wyraźnie poinformuj użytkownika, które pola są wymagane, a które może wypełnić opcjonalnie. Jeśli dane, których wymagasz mogą być postrzegane jako „wrażliwe” – wyjaśnij dlaczego ich potrzebujesz. Staraj się unikać wymuszania na Użytkowniku wprowadzania danych w konkretnym formacie – wypełnienie formularza powinno być proste i szybkie. Jeśli jednak musisz to zrobić, dokładnie opisz, jak powinny być wprowadzone dane.
7. Nie proś o numer telefonu – nie wymagaj wypełnienia tego pola. Użytkownicy niechętnie podają swój numer telefonu przy pierwszym kontakcie z firmą w obawie, że będą zasypywani telefonami, które nie dotyczą ich zapytania. To pole można zamieścić w formularzu jako nieobowiązkowe.
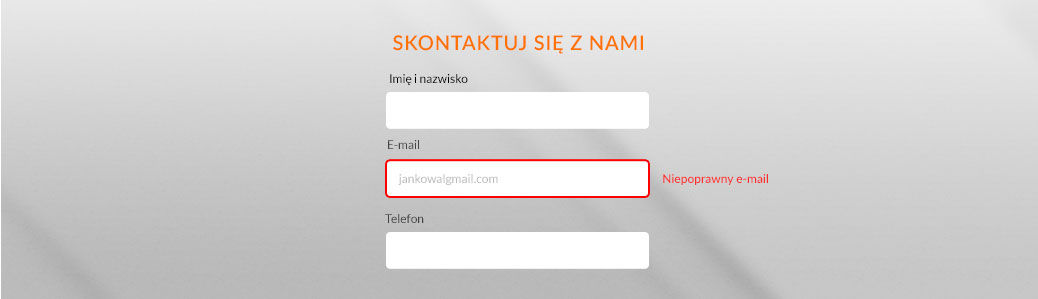
8. Komunikaty błędów – zadbaj o to, by komunikaty o błędach były krótkie i zrozumiałe. Powinny się pojawiać „na żywo” podczas wypełniania formularza – nie czekaj aż Użytkownik wypełni cały formularz, aby na koniec uświadomić go, że wszystko zrobił źle. Jeśli wymagasz wypełnienia konkretnych pól, a Użytkownik tego nie zrobi – wystarczy, komunikat „To pole jest wymagane” – dobrze jest też wskazać/wyróżnić poprzez zmianę koloru jego obramowania/tła itp. Podobnie przy komunikatach dotyczących formatu wprowadzanych danych. Komunikaty błędów powinny pojawiać się bezpośrednio przy polu, które Użytkownik w danej chwili wypełnia.
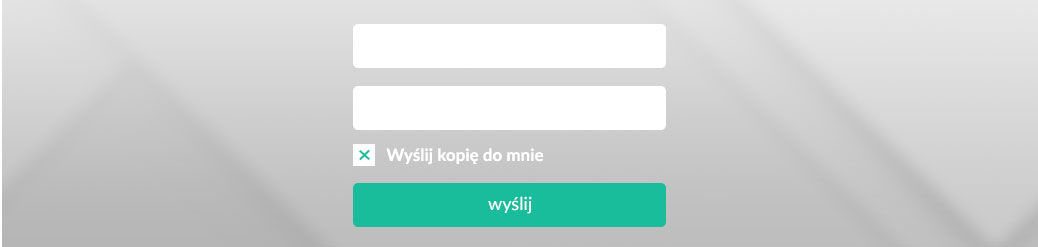
9. Wyślij kopię do mnie – warto rozszerzyć formularz kontaktowy o taką właśnie opcję. Dzięki temu Użytkownik będzie miał kopię korespondencji – jest to szczególnie przydatne, gdy wypełnia on część opisową formularza.
10. Zabezpieczenia antyspamowe – staraj się nie używać zabezpieczeń typu Captcha oraz innych metod wymagających od użytkownika przepisywania ciągów znaków, wykonywania obliczeń itp. Jest wiele metod zabezpieczenia formularzy przed wysyłaniem spamu, które nie wymagają od użytkownika podejmowania w/w działań.
I na koniec: sprawdzaj działanie – nie raz spotkałem się z sytuacją, gdy Klient był niezadowolony np. z efektów działań reklamowych, bo „nikt nie pisze”. Po sprawdzeniu okazywało się, że reklama kierowana była na serwis WWW, w którym jedyną formą kontaktu był właśnie formularz kontaktowy, który o zgrozo, przesyłał wiadomości na adres e-mail pracownika, który od dłuższego czasu już nie pracował w tej firmie.
Pokrzykiwanie, poganianie i motywowanie do pracy, a tak poważnie – wszelkie działania zmierzające ku jak najlepszej użyteczności stron WWW.
Może Ci się spodobać
-
Nowe regulacje w zakresie dostępności dla e-commerce – Wdrożenie WCAG od czerwca 2025!
-
Rozporządzenie GPSR – Sprawdź czym jest i jakie zmiany wprowadza dla e-commerce!
-
Google Search Console dla początkujących
-
Jaki hosting pod WordPress? – Na co zwrócić uwagę wybierając hosting?
-
Jak założyć stronę internetową? – zleć budowę strony profesjonalistom!









Odnośnie punktu 7 to raczej indywidualne, i pole dot. telefonu powinno być, niekoniecznie wymagane. Osobiście wolę rozmowę telefoniczną a nie maile, ale oczywiście może się trafić klient, który nie umie mówić dobrze po polsku czy angielsku i woli komunikować się drogą mailową.
Ja również wolę mieć numer telefonu do zainteresowanej osoby, bo prawie zawsze już na pierwszym etapie wyceny bądź analizy chcę jak najwięcej z Klientem ustalić. Nie mając telefonu jesteśmy skazani za kontakt mailowy, który zawsze wydłuża cały proces. Ale wracając do samej zasady wypełnienia tego pola w formularzu na stronie www – jeśli będziemy tego wymagać część Użytkowników wpisze nam nieprawdziwy numer telefonu lub w ogóle porzuci wypełnianie formularza i po prostu ich stracimy.